saasmvp SaaS Framework
The saasmvp-framework is a complete Software-as-a-Service (SaaS) Minimally Viable Product (MVP) development and deployment framework. The saasmvp-framework provides the following services using Docker Containers in a Docker Network for both development and production. The following services are provided:
- A
nodeServer configured with thesaasmvp-frameworkutilizing theNuxt 3 frameworkrunning on port 3000. - A
nginxWeb Server running on ports 80 (http) and 443 (https). - A
MySQLSQL Database Server running on port 3306. - The
AdminerSQL Database Management Tool running on port 8080.
Knowledge Required
The Basics
You should really learn the basics of the core web languages — HTML, CSS, and especially JavaScript before using the saasmvp-framework. You should also have a basic understanding of Structured Query Language (SQL) Databases.
JavaScript and TypeScript, which is a superset of Javascript, are used for both the front-end and back-end of the saasmvp-framework.
Frameworks
JavaScript frameworks are an essential part of modern web development, providing developers with tried and tested tools for building scalable, interactive web applications. If you have experience with any front-end framework, you can use the saasmvp-framework without the agony of learning another framework.
The saasmvp-framework uses the Nuxt full-stack framework which incorporates the Vue front-end framework.
Docker
Docker provides the ability to package and run an application in a loosely isolated environment called a container. The isolation and security lets you to run many containers simultaneously on a given host. Containers are lightweight and contain everything needed to run the application, so you don't need to rely on what's installed on the host. You can share containers while you work, and be sure that everyone you share with gets the same container that works in the same way. Docker provides tooling and a platform to manage the lifecycle of your containers:
- Develop your application and its supporting components using containers.
- The container becomes the unit for distributing and testing your application.
- When you're ready, deploy your application into your production environment, as a container or an orchestrated service. This works the same whether your production environment is a local data center, a cloud provider, or a hybrid of the two.
Architecture
The saasmvp-framework uses an architecture based on Docker Containers for both Development and Production.
Development
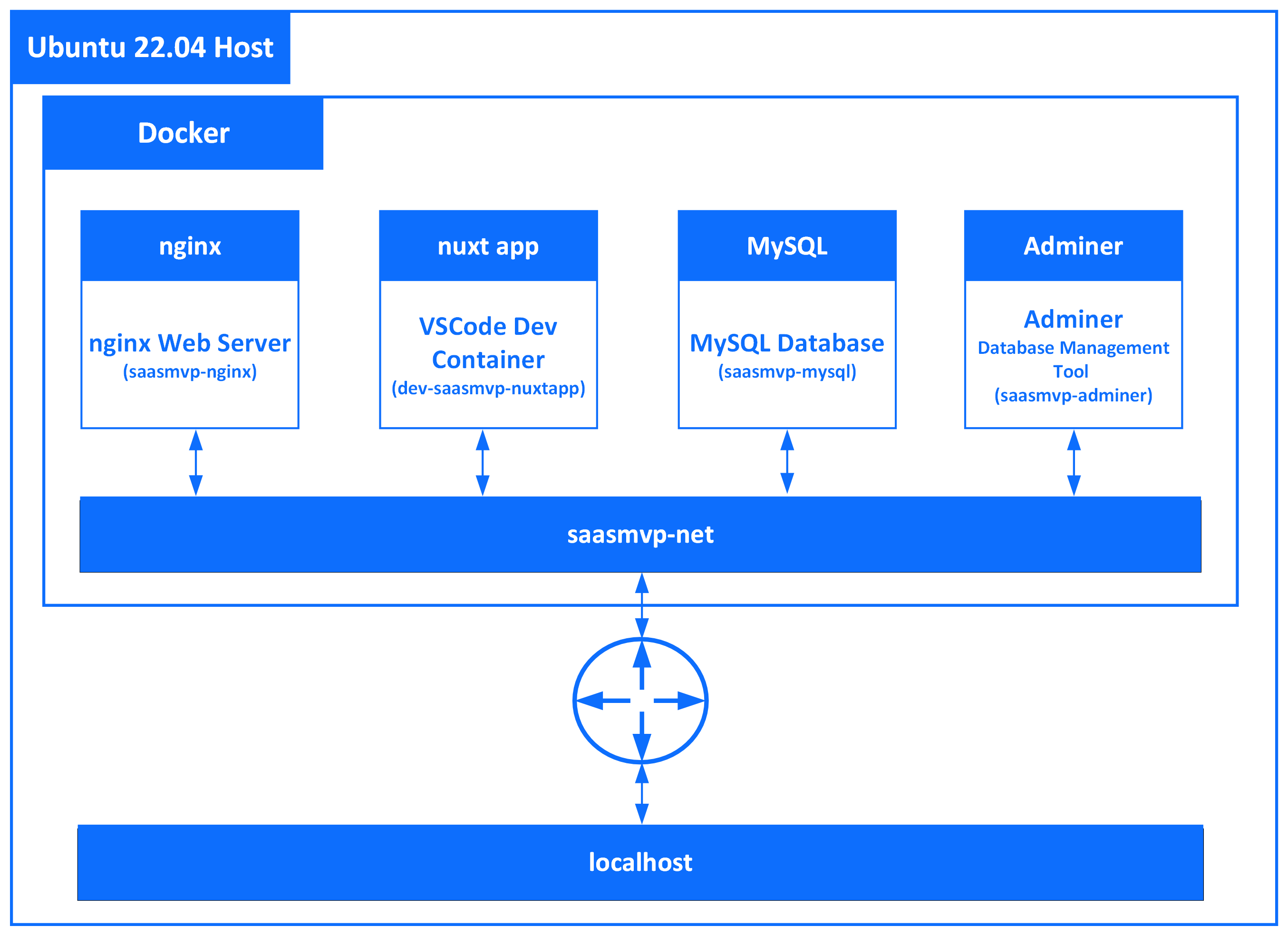
The saasmvp-framework provides a self-contained, isolated development environment that reflects your changes in real-time using a Visual Studio Code (VSCode) Dev Container. All services run on individual virtual Servers (Docker Containers) networked together using the saasmvp-net internal Docker Network. All services are exposed to your PC's localhost network. The following figure illustrates the saasmvp-framework Development Architecture.

Production
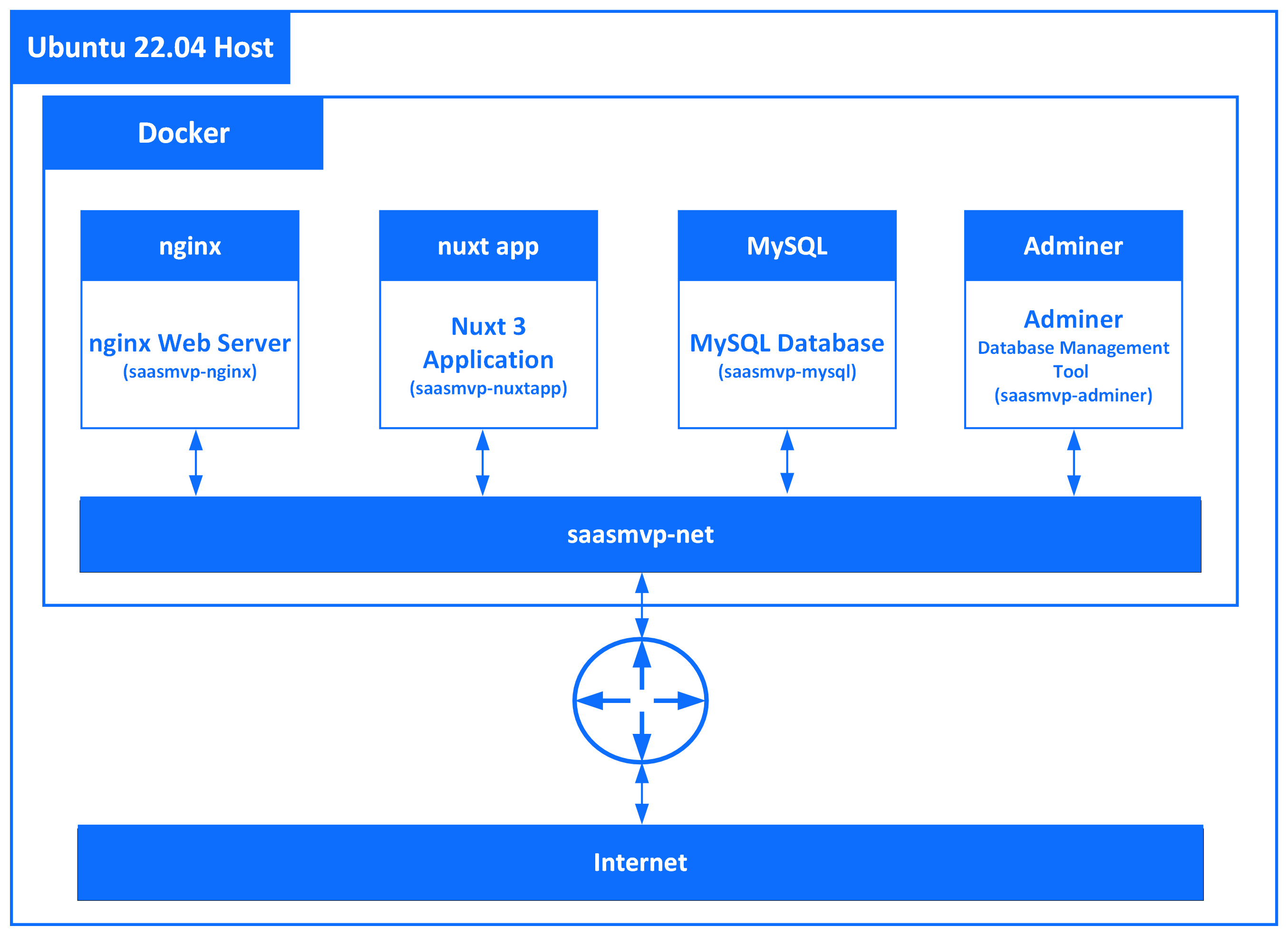
The saasmvp-framework provides a self-contained, isolated production environment that takes the development environment and packages it up for production deployment using an Infratructure-as-a-Service (IaaS) provider such as DigitalOcean. All services run in production on individual virtual Servers (Docker Containers) networked together using the saasmvp-net internal Docker Network. Your SaaS MVP is available on the Internet using https. The following figure illustrates the saasmvp-framework Production Architecture.
Framework Demonstration
The following web site illustrates the saasmvp-framework architecure in production. When you first install and configure the framework, it will appear as shown by pressing the Live Framework Demo button.

TIP
Want to get started right away? Looking for a NO ASSEMBLY REQUIRED experience? Click here.